
All-access
Get everything, forever.
Get lifetime access to 500+ components and every template available today, plus any new content we add in the future for a simple one-time price.
Personal
For individuals working on their next big idea.
$299one-time payment
plus local taxes
Lifetime access.Unlimited projects.Free updates.Includes lifetime access and free updates.
Get all-accessAll-access features
Over 500+ components — everything you need to build beautiful application UIs, marketing sites, ecommerce stores, and more.
Every site template — beautifully designed, expertly crafted website templates built with modern technologies like React and Next.js.
Lifetime access — get instant access to everything we have today, plus any new components and templates we add in the future.
Teams
For product teams and agencies.
$799one-time payment
plus local taxes
Lifetime access.Unlimited projects.Free updates.Includes lifetime access and free updates.
Get all-access for your teamGet access for your entire team — team licenses include access for up to 25 people to accommodate even the largest teams at your company.
Testimonials
Yet again Tailwind and Tailwind UI are dramatically speeding up my frontend work. At this point Tailwind UI is hands-down the highest ROI digital asset I’ve ever bought.
What’s included
When you purchase an all-access license, you get access to everything. Every component example, every production-ready website template, and everything we ever add to Tailwind UI in the future.
There's no recurring subscription and you never have to pay for any updates. You just pay once, and get access to all of our premium Tailwind CSS resources forever.
Components
Over 500+ professionally designed, fully responsive, expertly crafted component examples you can drop into your Tailwind projects and customize to your heart’s content.

Application UI – Buttons, form controls, application layouts, dialogs, and more.

Marketing – Heros, feature sections, newsletter sign up forms, and more.

Ecommerce – Checkout forms, shopping carts, product views, and more.
React, Vue, or vanilla HTML — every component includes a functioning example in React and Vue, and an HTML-only version if you want to bring-your-own-JavaScript.
Hundreds of ideas — every category includes a wide variety of UI patterns, so you can always find the perfect starting point for whatever you’re building.
Templates
Visually-stunning, easy to customize website templates built with React and Next.js. The perfect starting point for your next project and the ultimate resource for learning how experts build real websites with Tailwind CSS.

Catalyst – Modern application UI components to kickstart your design system.

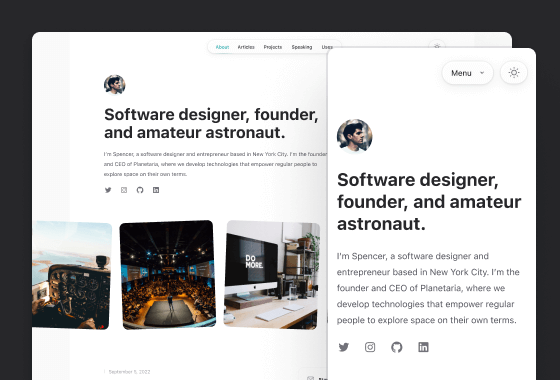
Spotlight – A personal website so nice you’ll actually be inspired to publish on it.

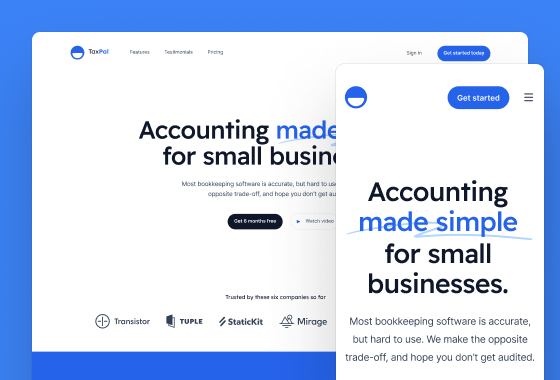
Salient – A beautiful SaaS landing page to announce your next big idea.

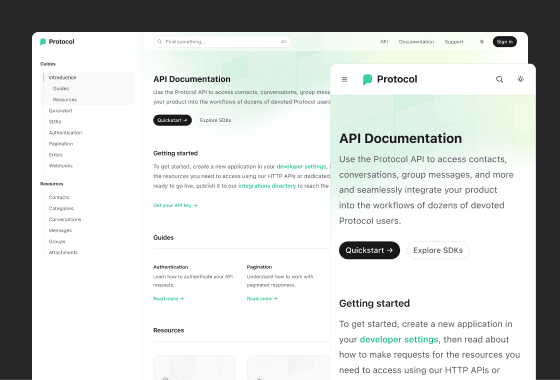
Protocol – Probably the nicest API documentation website you've ever seen.

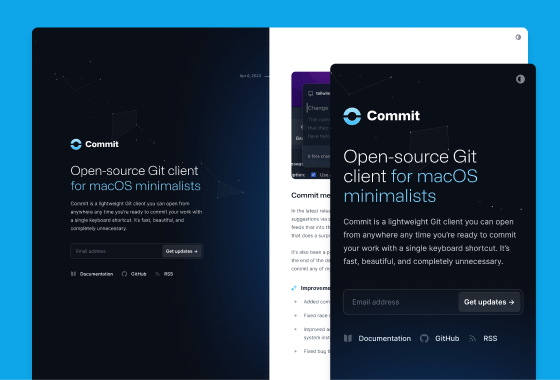
Commit – Share your work in progress with this beautiful changelog template.

Primer – A stunning landing page for your first course or ebook.

Studio – Showcase your work and find new clients with this sophisticated agency template.

Transmit – A clean and professional podcast template fit for any show.

Pocket – The perfect website template for your exciting new mobile app.

Syntax – Educate your users in style with this documentation template.

Keynote – Launch your next conference with a splash with this eye-catching template.
Built with Next.js — each template is a well-structured, thoughtfully componentized Next.js project, giving you a codebase that’s productive and enjoyable to work in.
Ready to deploy — every template is production-ready and easily deployed anywhere that you can deploy a Next.js application, like Vercel or Netlify.
Built for production
Easy to customize — everything is styled with utility classes, directly in the markup. No configuration variables or complex CSS to wrestle with, just open the markup in your editor and change whatever you want.
Keyboard accessible — everything we build is keyboard accessible, and we carefully craft the markup to deliver the best screenreader experience we know how.
Built by the Tailwind CSS team — you can trust that all of the code is written following Tailwind CSS best practices, because it’s written by the same team who created and maintain the framework.
Production-ready — our components and templates are rigorously tested in the latest versions of all browsers, and handle lots of edge-cases you might easily miss yourself.
Lifetime access
No subscription — all-access licenses are a one-time purchase, we’ll never charge you again after the initial payment.
Unlimited projects — buy once and use our components and templates for as many projects as you like.
Free updates — any improvements we make, new components we build, and new templates we design are included with your original purchase.
Frequently asked questions
Everything you need to know
General
- You are a student using Tailwind UI purely for educational purposes, or
- You are an individual using Tailwind UI for commercial projects and your annual personal income from all sources does not exceed $30,000 USD
What does “lifetime access” mean exactly?
Buying an all-access license is a one-time purchase, with no recurring subscription. When you purchase all-access, you get access to everything in Tailwind UI forever.
What does “free updates” include?
When you purchase an all-access license, you get access to every component package and every site template available today, plus any additional component packages or templates we release in the future at no additional cost.
This means that if we add a brand new component package like “Journalism” or design a new social media website template, access to those products are included in your original purchase.
To get an idea of what updates have looked like in the past, check out our changelog.
Do you offer student or purchasing power parity discounts?
For situations where price is an issue, we offer a discounted restricted license you can purchase if either:
To purchase a discounted restricted license, email us at support@tailwindui.com.
Compatibility
Are Figma, Sketch, or Adobe XD files included?
No, design assets for tools like Figma, Sketch, or Adobe XD are not included.
We don't produce high-quality design artifacts as part of our own design and development process, so building these extra resources means we can't spend as much time creating new components and templates in code which is where we believe we can provide the most value.
What JS framework is used?
Our website templates are built using Next.js, so all of the markup is written using React.
Our components are provided in three formats: React, Vue, and vanilla HTML.
The React and Vue examples are fully interactive, and are powered by Headless UI — a library of unstyled components we designed to integrate perfectly with Tailwind CSS. Headless UI supports both React and Vue 3, but is not compatible with Vue 2.
The vanilla HTML examples do not include any JavaScript and are designed for people who prefer to write any necessary JavaScript themselves.
Most of the components do not rely on JS at all, but for the ones that do (dropdowns, dialogs, etc.) we've provided some simple comments in the HTML to explain things like what classes you need to use for different states (like a toggle switch being on or off), or what classes we recommend for transitioning elements on to or off of the screen (like a dialog opening).
To get a better idea of how this looks in practice, check out our documentation.
What version of Tailwind CSS is used?
Everything in Tailwind UI is designed and developed for the latest version of Tailwind CSS, which is currently Tailwind CSS v3.4.
What browsers are supported?
The components and templates in Tailwind UI are designed to work in the latest, stable releases of all major browsers, including Chrome, Firefox, Safari, and Edge.
We don't support Internet Explorer 11.
Licensing
Do I need to purchase a license for each project I work on?
Unlike most other templates/themes, you don't have to buy a new Tailwind UI license every time you want to use it on a new project.
As long as what you're building is allowed as per the license, you can build as many sites as you want without ever having to buy an additional license.
For more information and examples, read through our license.
Can I use Tailwind UI for client projects?
Yes! As long what you're building is a custom website developed for a single client, you can totally use components and templates in Tailwind UI to help build it.
The only thing you can't do is use Tailwind UI to build a website or template that is resold to multiple clients.
For more information and examples, read through our license.
Can I use Tailwind UI for my own commercial projects?
Absolutely! Your license gives you permission to build as many of your own projects as you like, whether those are simple public websites or SaaS applications that end users need to pay to access.
As long as what you’re building isn’t a website builder or other tool that customers can use to create their own sites using elements that originate from Tailwind UI, you’re good to go.
For more information and examples, read through our license.
Can I use Tailwind UI in open source projects?
Yep! As long as what you're building is some sort of actual website and not a derivative component library, theme builder, or other product where the primary purpose is clearly to repackage and redistribute our components, it's totally okay for that project to be open source.
For more information and examples of what is and isn't okay, read through our license.
Can I sell templates/themes I build with Tailwind UI?
No, you cannot use Tailwind UI to create derivative products like themes, UI kits, page builders, or anything else where you would be repackaging and redistributing our components or templates for someone else to use to build their own sites.
For more information and examples of what is and isn't okay, read through our license.
Can I upgrade to a team license later?
Yup! If you're a solo developer you can start with a regular license, and then upgrade to the team license later if other developers join your team.
There is an "Upgrade to Team License" option under the "Account" menu within the Tailwind UI app after logging in.
Can I purchase a team license that includes more than 25 seats?
In general, if you need more than 25 seats we recommend purchasing multiple team licenses — one for each team at your company who needs access.
For example, if you run an ecommerce business, you might purchase a team license for the storefront team, then down the road another team license for the marketing team, then another for the data science team, and so on.
If you need more than 25 seats because you're a large agency or other type of company that isn't really organized into separate divisions/teams, contact us at support@tailwindui.com for large team pricing.
Support
Do you offer technical support?
Tailwind UI is a self-serve product, meaning that while we do offer customer support for things like account management and licensing related concerns, the expectation is that customers have the requisite knowledge of Tailwind CSS, HTML, React, and Vue to use the product successfully.
Because every project is different and the way independently authored pieces of code interact can be complex and time-consuming to understand, we do not offer technical support or consulting.
Tailwind UI customers do get access to a private Discord community where you can ask questions and help others with their questions in return, but we don't offer first-party technical support or consulting here ourselves.
What is your refund policy?
If you're unhappy with your purchase for any reason, email us at support@tailwindui.com within 30 days and we'll refund you in full, no questions asked.