
By the makers of Tailwind CSS
Beautiful UI components, crafted with Tailwind CSS.
Over 500+ professionally designed, fully responsive, expertly crafted component examples you can drop into your Tailwind projects and customize to your heart’s content.
500+ Components
Beautifully designed, expertly crafted components that follow all accessibility best practices and are easy to customize.
React, Vue, and HTML
Interactive examples for React and Vue powered by Headless UI, plus vanilla HTML if you’d rather write any necessary JS yourself.
Fully Responsive
Every example is fully responsive and carefully designed and implemented to look great at any screen size.
Marketing
Heroes, feature sections, newsletter sign up forms — everything you need to build beautiful marketing websites.
Page Sections
Elements
Feedback
Page Examples
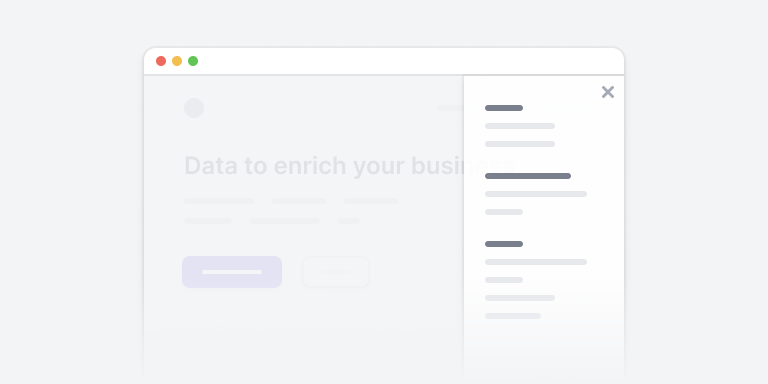
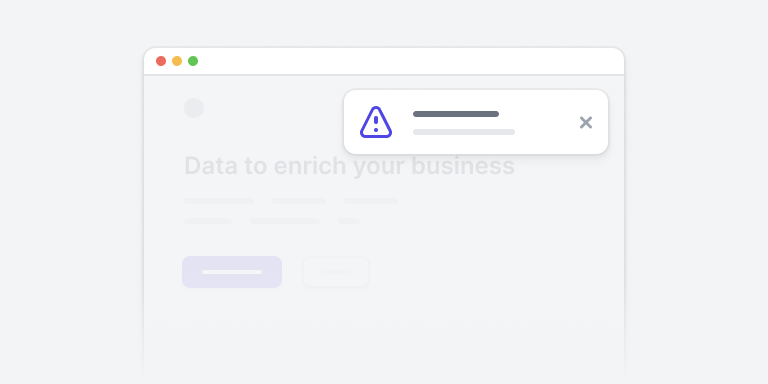
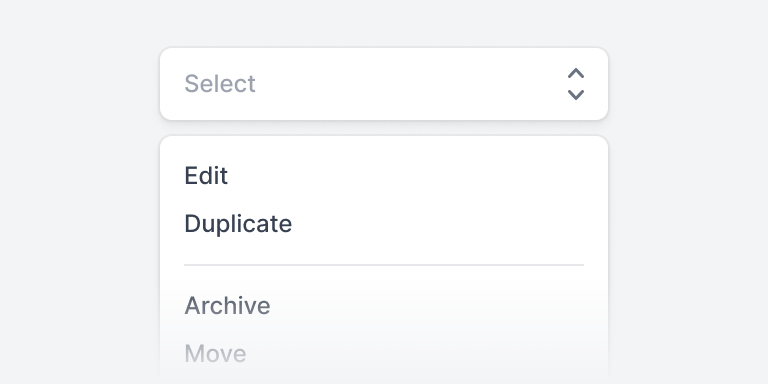
Application UI
Form layouts, tables, dialogs — everything you need to build beautiful responsive web applications.
Application Shells
Headings
Data Display
Lists
Forms
Feedback
Overlays
Elements
Layout
Page Examples
Ecommerce
Checkout forms, shopping carts, product views — everything you need to build your next ecommerce front-end.
Components
Page Examples

Pricing
Buy once, use forever.
Every component package includes lifetime access, free updates, and examples in React, Vue, and plain HTML.
Get with all-access
Get all-access$299
one-time payment
plus local taxes
Get lifetime access to all of the application UI, marketing, and ecommerce components, as well as all of our site templates for a single one-time purchase.
All-access features
Over 500+ components — everything you need to build beautiful application UIs, marketing sites, ecommerce stores, and more.
Every site template — beautifully designed, expertly crafted website templates built with modern technologies like React and Next.js.
Lifetime access — get instant access to everything we have today, plus any new components and templates we add in the future.
Available for teams — get access to all of our components and templates plus any future updates for your entire team.
Marketing
Get package, Marketing$149plus local taxes
Heroes, feature sections, newsletter sign up forms — all of the components you need to build beautiful marketing websites.
Application UI
Get package, Application UI$149plus local taxes
Form layouts, tables, dialogs — all of the components you need to build beautiful responsive web applications.
Ecommerce
Get package, Ecommerce$149plus local taxes
Checkout forms, shopping carts, product views — all of the components you need to build your next ecommerce front-end.
Testimonials
Yet again Tailwind and Tailwind UI are dramatically speeding up my frontend work. At this point Tailwind UI is hands-down the highest ROI digital asset I’ve ever bought.
Frequently asked questions
Everything you need to know
General
What does “lifetime access” mean exactly?
Tailwind UI products are a one-time purchase, with no recurring subscription. When you purchase any Tailwind UI product, you have access to all of the content in that product forever.
What does “free updates” include?
When you purchase any Tailwind UI product, any improvements we make or new content we add to that product will always be free for anyone who owns that product.
Individual component packages: When you buy the Marketing, Application UI, or Ecommerce component packages individually, you'll get any new components we add to those packages in the future at no extra cost.
We regularly add new components to these packages whenever we have new ideas, and you can see what previous updates have looked like in our changelog.
Any new component packages we release are considered separate products, and can be purchased at an upgrade price.
All-access: When you purchase an all-access license, you get access to every component package and every site template available today, plus any additional component packages or templates we release in the future at no additional cost.
This means that if we add a brand new component package like “Journalism” or design a new social media website template, access to those products are included in your original purchase, with no upgrade cost.
Compatibility
Are Figma, Sketch, or Adobe XD files included?
No, design assets for tools like Figma, Sketch, or Adobe XD are not included.
We don't produce high-quality design artifacts as part of our own design and development process, so building these extra resources means we can't spend as much time creating new examples in code which is where we believe we can provide the most value.
What JS framework is used?
All of the components in Tailwind UI are provided in three formats: React, Vue, and vanilla HTML.
The React and Vue examples are fully functional out-of-the-box, and are powered by Headless UI — a library of unstyled components we designed to integrate perfectly with Tailwind CSS. Headless UI supports both React and Vue 3, but is not compatible with Vue 2.
The vanilla HTML examples do not include any JavaScript and are designed for people who prefer to write any necessary JavaScript themselves.
Most of the components do not rely on JS at all, but for the ones that do (dropdowns, dialogs, etc.) we've provided some simple comments in the HTML to explain things like what classes you need to use for different states (like a toggle switch being on or off), or what classes we recommend for transitioning elements on to or off of the screen (like a dialog opening).
To get a better idea of how this looks in practice, check out our documentation.
What version of Tailwind CSS is used?
Everything in Tailwind UI is designed and developed for the latest version of Tailwind CSS, which is currently Tailwind CSS v3.4.
What browsers are supported?
The components in Tailwind UI are designed to work in the latest, stable releases of all major browsers, including Chrome, Firefox, Safari, and Edge.
We don't support Internet Explorer 11.
Licensing
Can I upgrade to a team license later?
Yup! If you're a solo developer you can start with a personal license, and then upgrade to the team license later if other developers join your team.
There is an "Upgrade to Team License" option under the "Account" menu within the Tailwind UI app after logging in.
Note that we only offer team all-access licenses, and do not offer team licenses for the individual component packages.
Do I need to purchase a license for each project I work on?
Unlike most other templates/themes, you don't have to buy a new Tailwind UI license every time you want to use it on a new project.
As long as what you're building is allowed as per the license, you can build as many sites as you want without ever having to buy an additional license.
For more information and examples, read through our license.
Can I use Tailwind UI for client projects?
Yes! As long what you're building is a custom website developed for a single client, you can totally use components and templates in Tailwind UI to help build it.
The only thing you can't do is use Tailwind UI to build a website or template that is resold to multiple clients.
For more information and examples, read through our license.
Can I use Tailwind UI for my own commercial projects?
Absolutely! Your license gives you permission to build as many of your own projects as you like, whether those are simple public websites or SaaS applications that end users need to pay to access.
As long as what you’re building isn’t a website builder or other tool that customers can use to create their own sites using elements that originate from Tailwind UI, you’re good to go.
For more information and examples, read through our license..
Can I use Tailwind UI in open source projects?
Yep! As long as what you're building is some sort of actual website and not a derivative component library, theme builder, or other product where the primary purpose is clearly to repackage and redistribute our components, it's totally okay for that project to be open source.
For more information and examples of what is and isn't okay, read through our license.
Can I sell templates/themes I build with Tailwind UI?
No, you cannot use Tailwind UI to create derivative products like themes, UI kits, page builders, or anything else where you would be repackaging and redistributing our components or templates for someone else to use to build their own sites.
For more information and examples of what is and isn't okay, read through our license.
Support
Do you offer technical support?
Tailwind UI is a self-serve product, meaning that while we do offer customer support for account management and licensing related concerns, the expectation is that customers have the requisite knowledge of Tailwind CSS, HTML, React, and Vue to use the product successfully.
Because every project is different and the way independently authored pieces of code interact can be complex and time-consuming to understand, we do not offer technical support or consulting.
Tailwind UI customers do get access to a private Discord community where you can ask questions and help others with their questions in return, but we don't offer first-party technical support or consulting here ourselves.
What is your refund policy?
If you're unhappy with your purchase for any reason, email us at support@tailwindui.com within 30 days and we'll refund you in full, no questions asked.