Spotlight
Personal website template
We get it — you’ve got a blog post you’re dying to write but you can’t write it until you rebuild your personal site. We’ve got you covered, get back to writing.

What’s included
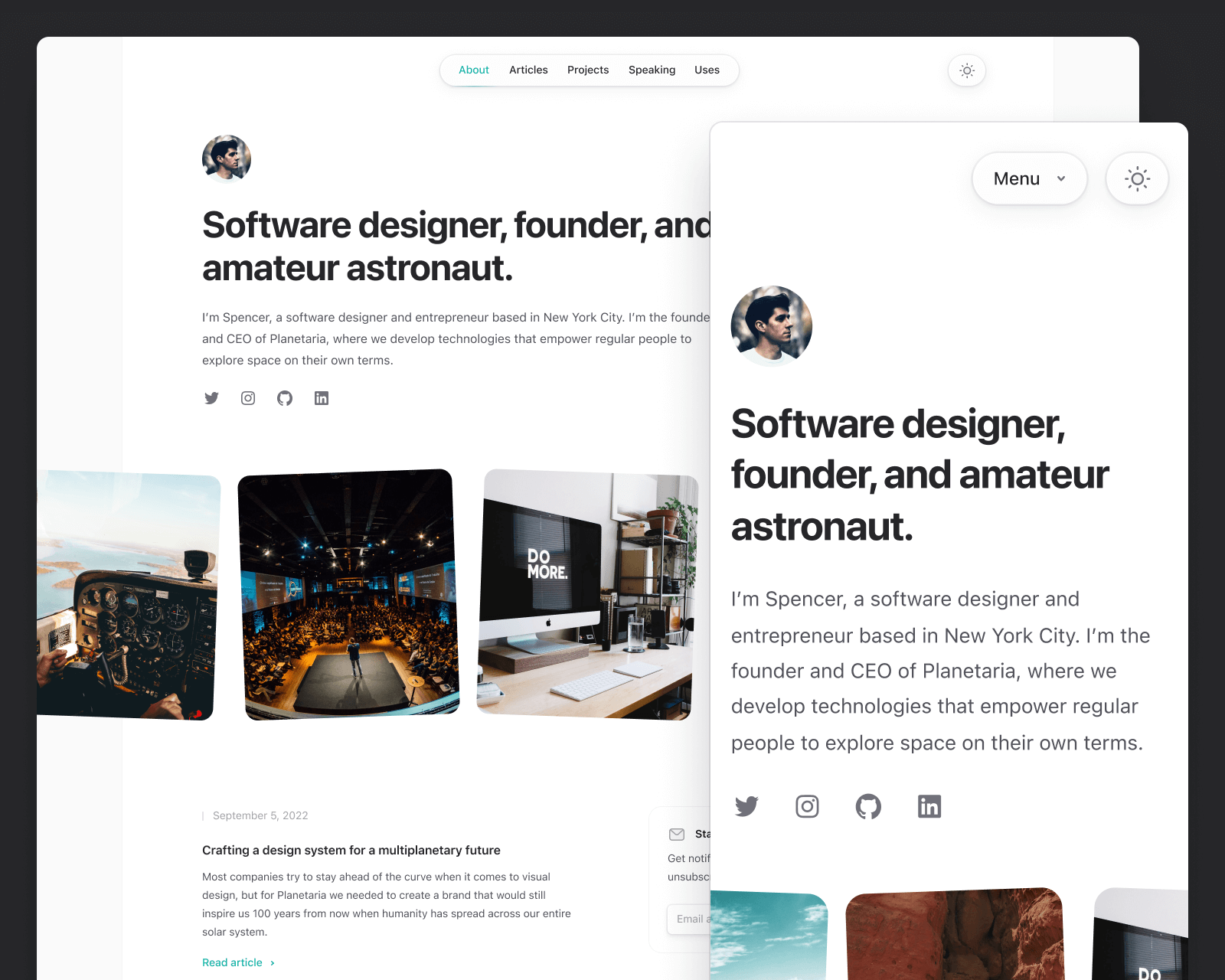
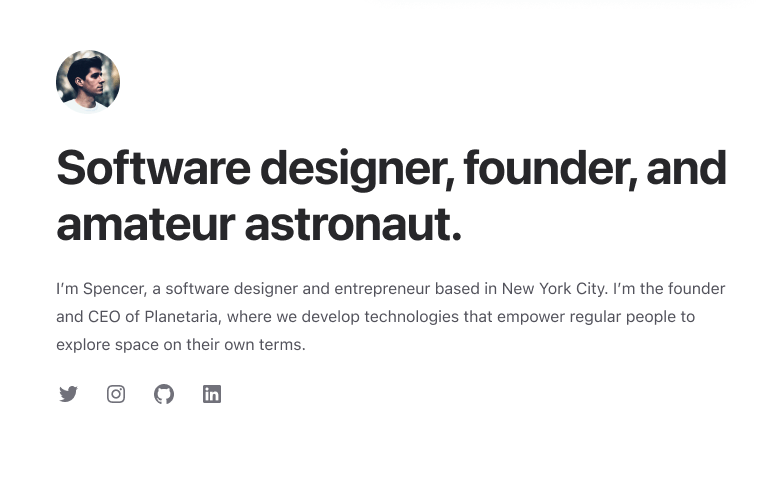
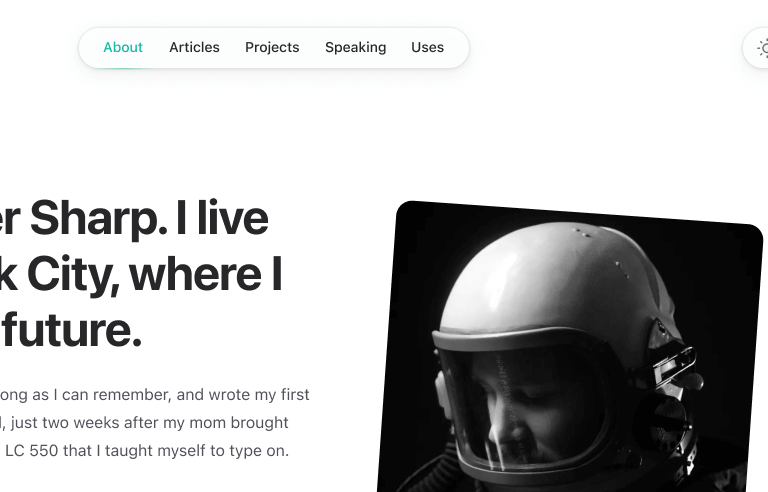
Spotlight is a beautiful personal website template built with Tailwind CSS and Next.js, designed and built by the Tailwind CSS team. It’s production-ready and easy to customize, making it the perfect starting point for your own personal website.
We’ve taken just as much care with the code as we have with the design, so it’s also an invaluable resource if you want to study how experts build a website with Tailwind CSS and React.
Built by experts — you can trust that all of the code is written following Tailwind CSS best practices, because it’s written by the same team who created and maintain the framework.
Easy to customize — everything is styled with utility classes, directly in the markup. No configuration variables or complex CSS to wrestle with, just open the markup in your editor and change whatever you want.
Built with Next.js — the template is a well-structured, thoughtfully componentized Next.js project, giving you a codebase that’s productive and enjoyable to work in.
Keyboard accessible — everything we build is keyboard accessible, and we carefully craft the markup to deliver the best screenreader experience we know how.
TypeScript or JavaScript — authored with the latest version of TypeScript by nerds who get way too much satisfaction out of getting the types just right, giving you the best possible developer experience. We also include a plain JavaScript version, just in case TypeScript isn't your thing.
Production-ready — rigorously tested in the latest versions of all browsers to handle lots of edge-cases you might easily miss yourself.
Simple to deploy — production-ready and easily deployed anywhere that you can deploy a Next.js application, like Vercel or Netlify.
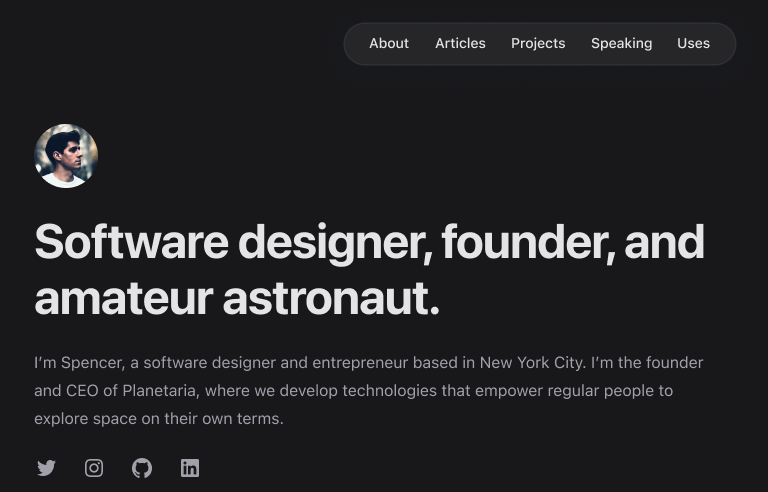
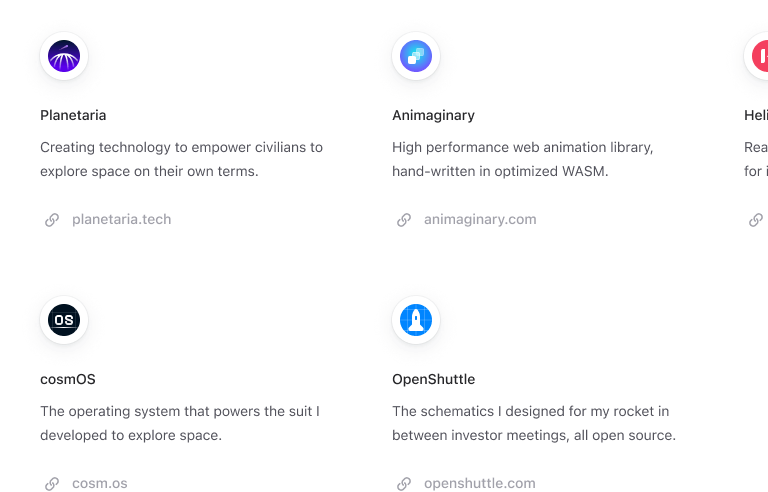
Screenshots




Built for developers
Our templates are thoughtfully crafted with the latest and greatest versions of the tools we love so that they are easy to maintain, and fun to actually work on.
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- MDX v2.1
- TypeScript v5.3

Pricing
Get just one or get ’em all.
Every template includes free updates, and can be used on unlimited projects — both personal and commercial.
Get with all-access
Get all-access$299
one-time payment
plus local taxes
Get lifetime access to every one of our website templates as well as all of our component examples for a single one-time purchase.
All-access features
Every site template — beautifully designed, expertly crafted website templates built with modern technologies like React and Next.js.
Over 500+ components — everything you need to build beautiful application UIs, marketing sites, ecommerce stores, and more.
Lifetime access — get instant access to everything we have today, plus any new components and templates we add in the future.
Available for teams — get access to all of our templates and components plus any future updates for your entire team.
Spotlight — Personal website template
Get template$99plus local taxes
A personal website so nice you’ll actually be inspired to publish on it.
Unlimited projects — buy once and use this template for as many projects as you need, both personal and commercial.
Free updates — any updates we make to the template are included with your original purchase.
Simple .zip file — templates are delivered as a simple archive you can unzip and start playing with right away.
Testimonials
Yet again Tailwind and Tailwind UI are dramatically speeding up my frontend work. At this point Tailwind UI is hands-down the highest ROI digital asset I’ve ever bought.
Frequently asked questions
Everything you need to know
General
What does “lifetime access” mean exactly?
Tailwind UI products are a one-time purchase, with no recurring subscription. When you purchase any Tailwind UI product, you have access to all of the content in that product forever.
What does “free updates” include?
When you purchase any Tailwind UI product, any improvements we make to that product will always be free for anyone who owns that product.
Individual templates: When you buy an individual template, any improvements we make to that template will be available to you as part of your original purchase.
So if we fix a bug or upgrade the template to use the latest version of Tailwind CSS or Next.js, you can download an updated version of the template free of charge.
Any new templates we release are considered separate products, and can be purchased separately.
All-access: When you purchase an all-access license, you get access to every site template available and every component package available today, plus any new templates or component packages we release in the future at no additional cost.
This means that if we add a brand new social media website template or new component package like “Journalism”, access to those products are included in your original purchase, with no upgrade cost.
Compatibility
Are Figma, Sketch, or Adobe XD files included?
No, design assets for tools like Figma, Sketch, or Adobe XD are not included.
We don't produce high-quality design artifacts as part of our own design and development process, so building these extra resources means we can't spend as much time creating new components and templates in code which is where we believe we can provide the most value.
What JS framework is used?
Our website templates are built using Next.js, so all of the markup is written using React.
What version of Tailwind CSS is used?
Everything in Tailwind UI is designed and developed for the latest version of Tailwind CSS, which is currently Tailwind CSS v3.4.
What browsers are supported?
The components and templates in Tailwind UI are designed to work in the latest, stable releases of all major browsers, including Chrome, Firefox, Safari, and Edge.
We don't support Internet Explorer 11.
Licensing
Do I need to purchase a license for each project I work on?
Unlike most other templates/themes, you don't have to buy a new Tailwind UI license every time you want to use it on a new project.
As long as what you're building is allowed as per the license, you can build as many sites as you want without ever having to buy an additional license.
For more information and examples, read through our license.
Can I use Tailwind UI for client projects?
Yes! As long what you're building is a custom website developed for a single client, you can totally use components and templates in Tailwind UI to help build it.
The only thing you can't do is use Tailwind UI to build a website or template that is resold to multiple clients.
For more information and examples, read through our license.
Can I use Tailwind UI for my own commercial projects?
Absolutely! Your license gives you permission to build as many of your own projects as you like, whether those are simple public websites or SaaS applications that end users need to pay to access.
As long as what you’re building isn’t a website builder or other tool that customers can use to create their own sites using elements that originate from Tailwind UI, you’re good to go.
For more information and examples, read through our license.
Can I use Tailwind UI in open source projects?
Yep! As long as what you're building is some sort of actual website and not a derivative component library, theme builder, or other product where the primary purpose is clearly to repackage and redistribute our components, it's totally okay for that project to be open source.
For more information and examples of what is and isn't okay, read through our license.
Can I sell templates/themes I build with Tailwind UI?
No, you cannot use Tailwind UI to create derivative products like themes, UI kits, page builders, or anything else where you would be repackaging and redistributing our components or templates for someone else to use to build their own sites.
For more information and examples of what is and isn't okay, read through our license.
Support
Do you offer technical support?
Tailwind UI is a self-serve product, meaning that while we do offer customer support for things like account management and licensing related concerns, the expectation is that customers have the requisite knowledge of Tailwind CSS, HTML, React, and Vue to use the product successfully.
Because every project is different and the way independently authored pieces of code interact can be complex and time-consuming to understand, we do not offer technical support or consulting.
Tailwind UI customers do get access to a private Discord community where you can ask questions and help others with their questions in return, but we don't offer first-party technical support or consulting here ourselves.
What is your refund policy?
If you're unhappy with your purchase for any reason, email us at support@tailwindui.com within 30 days and we'll refund you in full, no questions asked.